
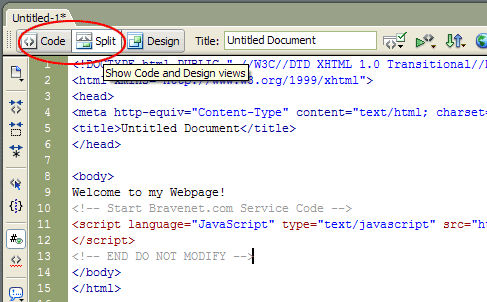
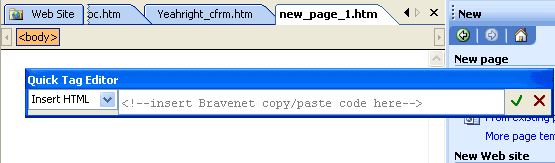
To 'paste' code using Dreamweaver, you need to be looking at the 'code' window. Choose View from the toolbar, and then choose either Code or Code and Design.
Using the 'code and design' option will let you see your pasted code as it will appear when your page is published and viewed by your site visitors.
You will now have a split screen. The top window contains your code, and the bottom window shows what the result is (what Joe Surfer sees when he views the website).
Position your cursor where you want to code to be, and then press the Control and V keys together to paste the code.
The image opposite shows the sort of thing you would see immediately after pasting a new link into the code window. The real html is visible in the 'code' window - just above where the cursor is - and the page as it would appear is shown in the 'design' window. If it is incorrect, or improperly positioned you may go back to the top window and edit or move the code as necessary.

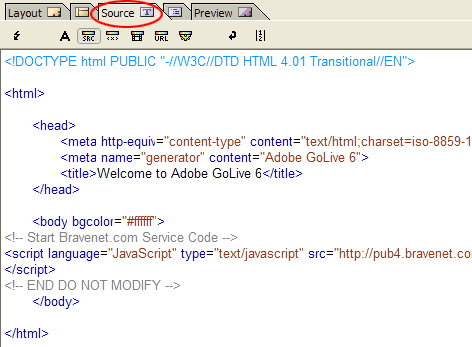
Step 1: Place "You Are Visitor Number" (or text of your choice) on the GoLive layout where you want the counter to appear (using the font, color etc. you want for your page if it will be part of the finished page).
Step 2: View of GoLive HTML code by clicking the "Source" tab. Find the text you placed on the page ("You Are Visitor Number") in the HTML text of that page. Copy your counter code. Place the cursor at the end of the text, hit return and paste the counter code. 
Step 3: Counter code appears on the GoLive layout view as a Java icon after pasting code. Locate Java icon (it may not be exactly where you want it) and drag it to the position you want.
Step 4: You are finished - save your work and upload to your site.


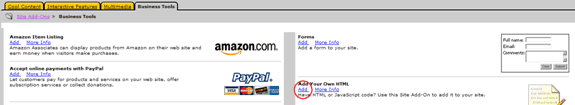
HTML code can be entered into any of the areas in your profile.
NOTE: Scripts will not work. (*** reason is because MySpace corrupts the code before it displays by changing the word "<script" to "..", it also does this with <img src=""> tags. ***)

NOTE: If you are using a Hit Counter, it would be best to track individual Hits instead of Visits, since your counter will be displayed on every page of your Journal. If you want to add the counter to only one page, you will need to add it to the post itself.